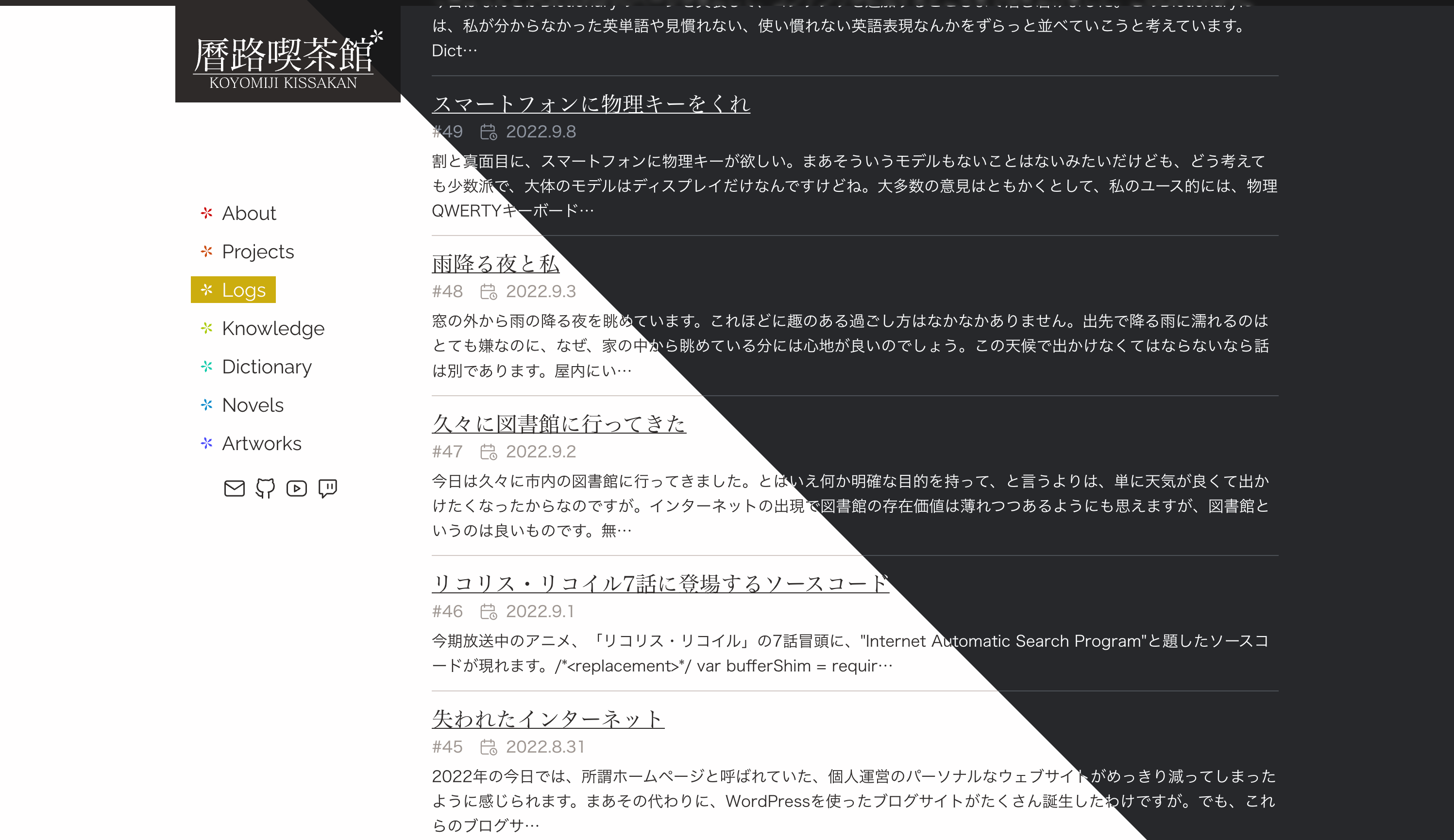
サイトデザインはこれにて一旦完成
一つ前のデザインから、ああでもないこうでもないとCSSをいじり続けた結果、斯様なデザインにて落ち着きました。ライトテーマとダークテーマがあり、OSの設定に合わせて表示されるようになっています。

ライトテーマの方は、Adobe XDで既に作っていたデザインを基に作ったので、そこまで見栄えの調整に時間は掛かりませんでした。しかし問題はダークテーマでした。単にライトテーマの配色を反転させるだけでは、味気のないものになってしまうだけでした。サイトロゴ、そしてそれに繋がっている横線の背景の色を白にしてしまうと、かなり眩しくなってしまいますし、見栄えも微妙でした。このロゴと横線の配色が最後の砦でした。
この問題に関して、私がたどり着いた答えは、ロゴ、そして横線の背景を、半透明で明度の低い色にするというものです。加えて、ようやくFirefoxでも実装されたbackdrop-filter: blurを指定することで、曇りガラスのような印象を与えることに成功しました。このように、ライトテーマとダークテーマで少し異なる質感のデザインをするのも、結構ありなのだと実感しました。
また、ダークモードのページの背景色も少し問題でした。元々はhueが300の背景色を使用していたのですが、なかなか良い色を見つけることができませんでした。Googleのダークテーマなんかを参考に、hueを220にしてみたところ、落ち着きがありながらも洗練された色合いとなりました。ライトテーマが昼を連想させるような淡い暖色であるのに対して、ダークモードはちょうど夜を想起させるような寒色のデザインとすることができました。
配色に関してはこんな感じです。その他、左のメニューのフォントをRalewayにしてみました。個人的にはこのRalewayというフォントが結構気に入っています。ウェイトが沢山あり使いやすいですし、おしゃれな字体なのでおすすめです。
デザインに関しては、いくらでも調整し続けることができてしまうのですが、一旦ここらで区切ろうと思います。ソフトウェアのデザインもそうですが、デザインというのは終わりがありません。ある程度満足したら終わりにすべきでしょう。とはいえまだまだ微調整が必要な箇所はあるのですが。